
js代码
<script type="text/javascript" src="js/nth.tabs.min.js"></script>
<script>
var nthTabs;
$(function () {
//一个低门槛的演示,更多需求看源码
//基于bootstrap tab的自定义多标签的jquery实用插件,滚动条依赖jquery.scrollbar,图标依赖font-awesome
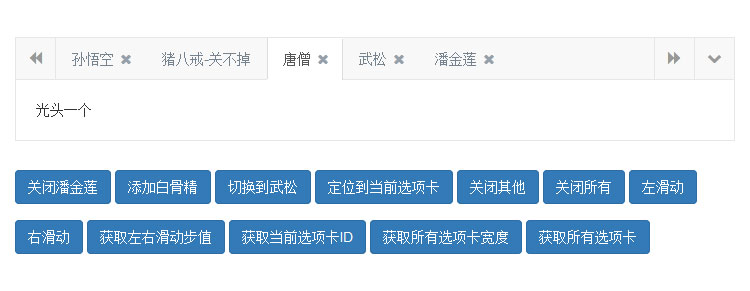
nthTabs = $("#editor-tabs").nthTabs();
nthTabs.addTab({
id:'a',
title:'孙悟空',
content:'看我七十二变',
}).addTab({
/*换个姿势*/
id:'b',
title:'猪八戒-关不掉',
content:'高老庄娶媳妇',
active:true,
allowClose:false,
}).addTab({
id:'c',
title:'沙和尚',
content:'请叫我大叔',
}).addTab({
id:'d',
title:'唐僧',
content:'光头一个',
}).addTab({
id:'e',
title:'武松',
content:'打虎猛汉',
}).addTab({
id:'f',
title:'潘金莲',
content:'大美女',
}).addTab({
id:'g',
title:'来个标题长一点的的的来个标题长一点的的的',
content:'你赢了',
}).addTab({
id:'h',
title:'支持连贯操作',
content:'没错就是这么爽',
}).addTab({
id:'i',
title:'欢迎提意见',
content:'一定一定',
}).addTab({
id:'j',
title:'熬夜写的啊',
content:'码农苦逼~',
}).setActTab("#c");
});
</script>