
js代码
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/rem.js"></script>
<!--页面抽奖流程相关js-->
<script type="text/javascript" src="js/rotate.js"></script>
<script type="text/javascript">
//提示框
function showTool(str){
var ele = document.getElementById("tooltip");
ele.innerHTML = str;
ele.style.display="";
setTimeout(hideTool,1000);
}
function hideTool(str){
var ele = document.getElementById("tooltip");
ele.innerHTML = str;
ele.style.display="none";
}
window.onload = function(){
var obj = $("#allParent").rotateEx({
maxNumCall:function(){
showTool("翻到了最大的数量啦");
},
clickAmtStart:function(o1,o2,o3){
showTool("恭喜抽中"+o3.innerText);
},
clickAmtEnd:function(o1,o2){
//o2显示所有奖品
o2.allFace();
},
changeAmtCall:function(o1,o2){
//随机修改奖品的位置
obj.reset();
}
});
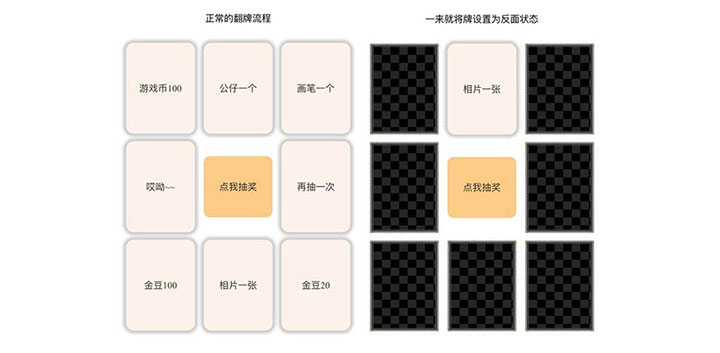
//一来就播放动画且设置能翻牌的数量
var obj2 = $("#allParent2").rotateEx({
maxNum:5,
maxNumCall:function(){
showTool("翻到了最大的数量啦");
},
clickAmtStart:function(o1,o2,o3){
showTool("恭喜抽中"+o3.innerText);
},
changeAmtCall:function(o1,o2){
//随机修改奖品的位置
obj2.reset();
}
});
obj2.rotate.allBack();
//一来就播放动画且设置能翻牌的数量且设置不能反派的元素
var obj3 = $("#allParent3").rotateEx({
maxNum:2,
noFaceEle:[3,5],
maxNumCall:function(){
showTool("翻到了最大的数量啦");
},
clickAmtStart:function(o1,o2,o3){
showTool("恭喜抽中"+o3.innerText);
},
changeAmtCall:function(o1,o2){
//随机修改奖品的位置
obj3.reset();
}
});
obj3.rotate.allBack();
window.test = obj3
var obj4 = $("#allParent4").rotateEx({
maxNum:2,
noFaceEle:[3,5],
maxNumCall:function(){
showTool("翻到了最大的数量啦");
},
clickAmtStart:function(o1,o2,o3){
showTool("恭喜抽中"+o3.innerText);
},
clickAmtEnd:function(o1,o2,ele,allO){
if(allO.option.maxNum == o2.getZNum()){
o2.allFace();
}
},
changeAmtCall:function(o1,o2){
//随机修改奖品的位置
obj4.reset();
}
});
obj4.rotate.allBack();
}
</script>